Table of Contents
Finding the time and energy to work on my personal website has been difficult over the past five years. Between my day-to-day work building websites for others and my desire to spend time away from screens, keenanpayne.com hasn't been getting much love. I've done an occasional "facelift" here and there, but the underlying aesthetic and technology have remained.
It's time for that to change. With the significant amount of free time I have following my break from freelancing, client projects are no longer occupying my screen time. Instead, I'm spending time working on my website.
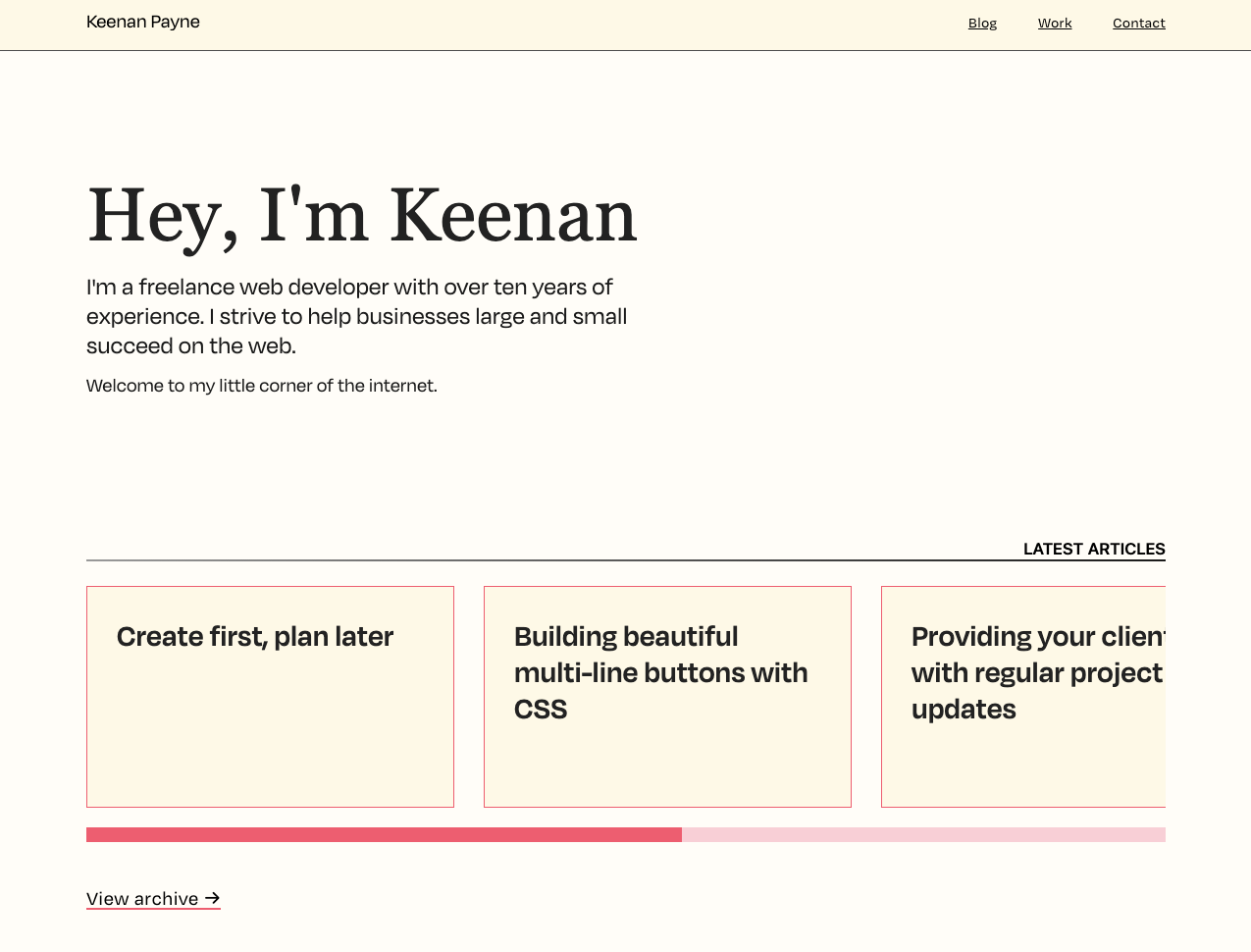
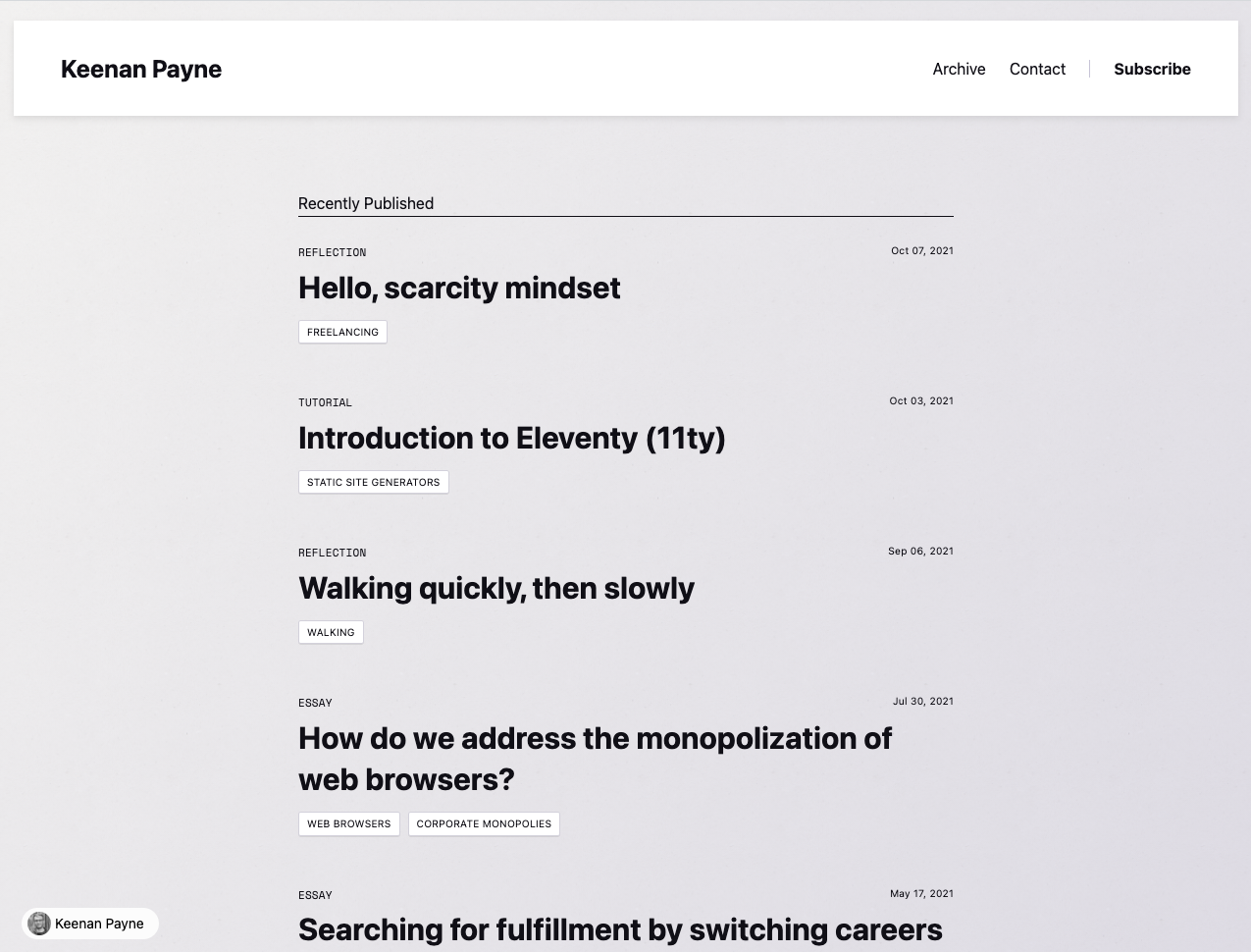
Over the past few months, I've completely rebuilt and redesigned my website. You're looking at it right now! [1]
In this article, I discuss my motivations for this project, how I went about executing it, and what's on the horizon.
Why my website is meaningful to me
I've treated my website as such a trivial thing for so long that committing to spending time rebuilding it required a shift in my mindset. I reflected on the value my website provides to me—inspiration, challenge, ownership, character, communication—and reaffirmed my interest and dedication to it by doing so.
While reflecting, I recalled how much I enjoyed working on my website growing up. I spent so much time tinkering with designs, learning new technology, emulating others, and expressing myself through my passion for coding.
So, with all of this free time on my hands, why not invest myself in something I'm passionate about and see where it leads me?
Treating myself like a client
Not only did I require a shift in mindset to begin investing time into my website, but I also needed to shift my approach towards executing personal projects so that I could actually finish them.
I tend to start more projects than I complete, and that has occurred with rebuilding my website a couple of times in the past few years. I would get things off the ground only to lose interest or find myself preoccupied with client projects.
I wanted to start this project and feel confident that I would follow through with completing it.
What did I do? I began treating myself like a client.
Approaching my website as I would a client project required defining the project's scope of work. Doing so involved agreeing upon deadlines, defining deliverables, sequencing work, creating tasks, and deciding on the minimum viable product.
Without a scope of work, it can be difficult to know when something is "complete."
With a rough scope-of-work drafted, I began working. Knowing what I was personally committed to completing before launching the project helped me keep my eye on the ball and prevented me from chasing shiny objects and obsessing over "imperfection."
Staying deliberate and focused saved me time and helped me get the project launched.
New design, new tech
Below is a side-by-side comparison of my website before and after this redesign. Both sport a minimal aesthetic, which aligns with my design sensibilities (and capabilities). Keeping the design as straightforward as possible helps me focus on core functionality.


I designed the website from the ground up to support light and dark modes. Currently, the color scheme adapts to whatever your operating system is set to, but in the future, I will add a toggle so that folks can choose whichever theme they want.
Finally, after many wonderful years with Jekyll, I ended up switching to Eleventy. Both are excellent static site generators, but there are many things Eleventy provides that make it more suitable to how I prefer building websites. The most important of these is the ease of configuring and modifying everything with Eleventy's JavaScript API.
To see more reasons why I switched to Eleventy, read this.
Moving forward
My website will always be a work-in-progress. Accepting this helps me take an incremental approach towards making improvements so I can stay engaged with the project over the long haul. Everything doesn't need to be finished at once; creating phases of work and defining objectives/deliverables for each phase is how I get shit done.
But how do I decide what to build first? It can be hard to suss out signal from noise when a world of possibilities exist.
This dilemma underscores why gaining clarity on the value of spending time building my website was so important. I've been able to use this to define high-level goals for my website to guide my attention and intention.
At the current moment, my goals are to:
- Providing myself with a way to effortlessly share content with the world in various mediums and contexts.
- Encourage communication and engagement with content that I'm sharing.
Being paralyzed by choice is real, so getting clear with my highest-level goals helps guide my actions.
Tell me what you think
There's nothing I would love more than to hear feedback from folks who visit my website.
If you have any feedback or suggestions on my website, please don't hesitate to reach out through email or on Twitter to let me know what you think.
Footnotes
That is, if you're looking at this on or around the date of publishing. ↩︎